이벤트
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="button" value="hi" onclick="alert('hi')">
<input type="text" onchange="alert('changed')">
<input type="text" onkeydown="alert('key down!')"> // on event
</body>
</html>
- on 속성들이 event라고 부른다.
- input 태그 안에 type을 button으로 하면 버튼이 생기고 type을 text로 하면 텍스트를 입력할 수 있는 란이 생긴다.
value
- value 속성은 초기값을 설정할 수 있다.
- 하지만 사용자는 초기값을 지우고 입력해야 한다.
onclick
- onclick을 하면 이벤트 창이 뜬다.

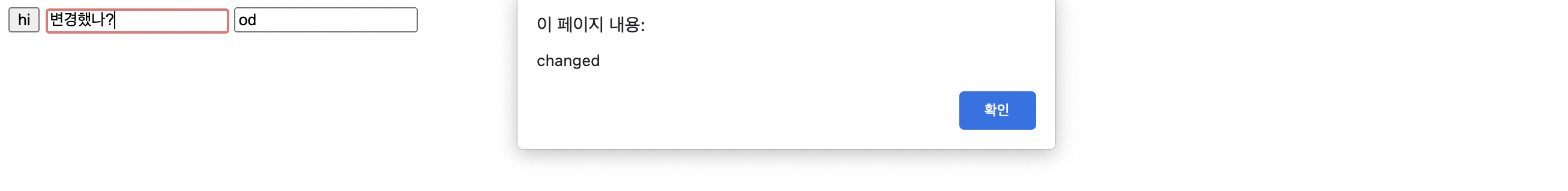
onchange
- 요소의 값이 변경되었을 때 이벤트가 발생한다.
- change라고 onchange="alert('changed')" 안에 있는 내용인 changed가 나온다.

onkeydown
- 사용자가 키를 누를때 이벤트가 발생한다.

이번 내용은 이해하기 힘든 부분이 많았지만 검색을 이용하여 쉽게 해결할 수 있었다.
'🔤 Language > 🟨 JavaScript' 카테고리의 다른 글
| JS. 웹브라우저 제어 (0) | 2022.01.04 |
|---|---|
| JS. 변수 & 대입 연산자 (0) | 2022.01.04 |
| JS. 데이터타입 (0) | 2022.01.04 |
| JS. JavaScript 콘솔 (0) | 2022.01.04 |
| JS. START (0) | 2022.01.03 |
