스타벅스 메인메뉴 html
<ul class="main-menu">
<li class="item">
<div class="item__name">COFFEE</div>
<div class="item__contents">
<div class="contents__menu">
<ul class="inner">
<li>
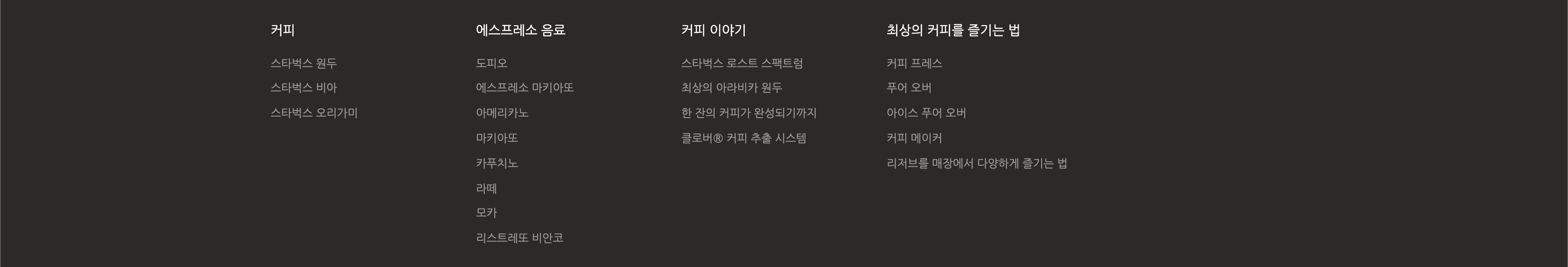
<h4>커피</h4>
<ul>
<li>스타벅스 원두</li>
<li>스타벅스 비아</li>
<li>스타벅스 오리가미</li>
</ul>
</li>
<li>
<h4>에스프레소 음료</h4>
<ul>
<li>도피오</li>
<li>에스프레소 마키아또</li>
<li>아메리카노</li>
<li>마키아또</li>
<li>카푸치노</li>
<li>라떼</li>
<li>모카</li>
<li>리스트레또 비안코</li>
</ul>
</li>
<li>
스타벅스 메인메뉴 html의 일부이다.
나머지는 이와 똑같은 내용이라 생략했다.
스타벅스 메인메뉴 CSS
header .main-menu {
position: absolute;
bottom: 0;
right: 0;
z-index: 1;
display: flex;
}헤더를 기준으로 오른쪽 아래에 배치할 수 있도록 한다.
z-index:1로 하여 더 앞에 보일 수 있도록 한다.
display: flex로 수평정렬을 한다.
header .main-menu .item .item__name {
padding: 10px 20px 34px 20px;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
}아이템 인라인 요소들은 padding을 위로 10px, 오른쪽으로 20px, 아래로 34px, 왼쪽 20px을 준다.
폰트는 나눔고딕을 사용하지 않고 Arial, Helvetica, sans-serif 순으로 나올 수 있게 한다.
폰트 사이즈는 13px로 한다.
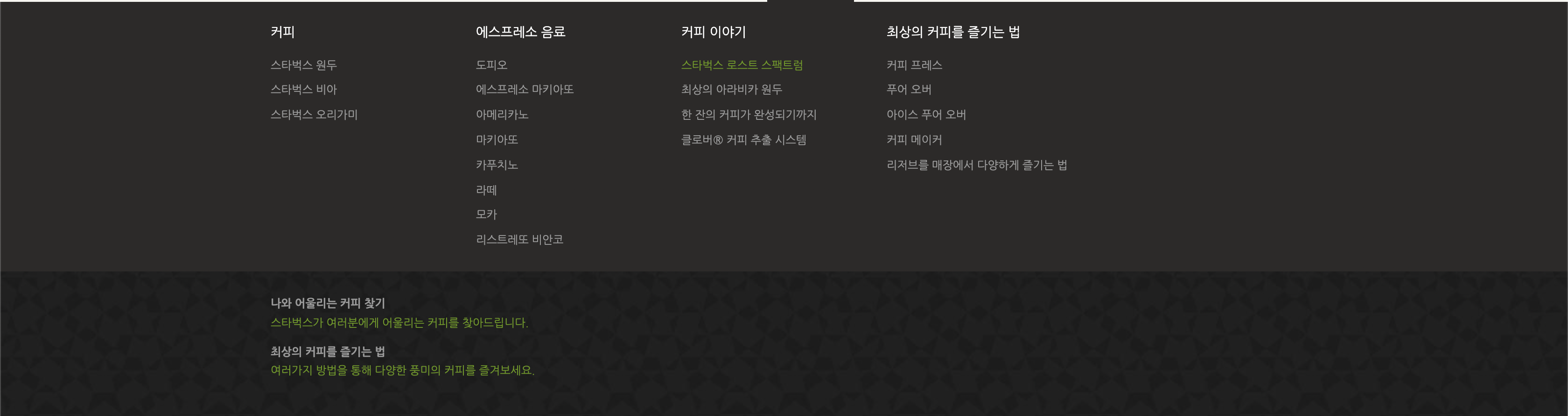
header .main-menu .item:hover .item__name {
background-color: #2c2a29;
color: #669900;
border-radius: 6px 6px 0 0;
}아이템에 마우스 커서가 올라갈 때는 배경색이 #2c2a29가 나올 수 있도록 하고
글씨색은 기존 색에서 #669900이 나오도록 한다.
그리고 위쪽의 꼭짓점을 둥글게 바꾸어준다.

header .main-menu .item .item__contents {
width: 100%;
position: fixed;
left: 0;
display: none;
}콘텐츠들은 가로는 100% 로 하고 왼쪽에 정렬한다.
포지션은 브라우저를 기준으로 하고
display는 안보이도록 한다.
header .main-menu .item:hover .item__contents {
display: block;
}
header .main-menu .item .item__contents .contents__menu {
background-color: #2c2a29;
}만약 마우스 커서를 아이템에 놓으면 블럭 요소로 보이도록 하고
배경색은 #2c2a29로 한다.

header .main-menu .item .item__contents .contents__menu > ul {
display: flex;
padding: 20px 0;
}
header .main-menu .item .item__contents .contents__menu > ul > li {
width: 220px;
}contents__menu의 자식요소 ul은 수평정렬하고
외부여백은 위아래 20px, 오른쪽왼쪽 0을 둔다.
위 contents__menu의 ul의 자식요소인 li태그의 가로는 220px로 둔다.
header .main-menu .item .item__contents .contents__menu > ul > li h4{
padding: 3px 0 12px 0;
font-size: 14px;
color: #fff;
}li태그와 h4태그의 외부여백은 위 3px, 아래 12px로 둔다.
폰트 사이즈는 14px
색은 #fff로 한다.
header .main-menu .item .item__contents .contents__menu > ul > li ul li {
padding: 5px 0;
font-size: 12px;
color: #999;
cursor: pointer;
}콘텐츠 외부여백을 위아래로 5px준다.
폰트 사이즈는 12px
글자색은 #999
마우스가 글자로 갈 때 커서의 모양을 손모양 커서로 바뀐다.
header .main-menu .item .item__contents .contents__texture {
padding: 26px 0;
font-size: 12px;
background-image: url("../images/main_menu_pattern.jpg");
}contents__texture 부분은 외부여백을 상하로 26px씩 준다.
폰트 사이즈는 12px
배경은 아래 이미지로 한다.

header .main-menu .item .item__contents .contents__texture h4 {
color: #999;
font-weight: 700;
}contents__texture 클래스의 h4 태그는 색깔은 #999
폰트 굵기는 700으로 한다.
header .main-menu .item .item__contents .contents__texture p {
color: #669900;
margin: 4px 0 14px;
}contents__texture 클래스의 p태그는 색은 #669900 내부여백은 위로 4px 아래로 14px를 준다.
header .main-menu .item .item__contents .contents__menu > ul > li ul li:hover {
color: #669900;
}컨텐츠를에 마우스 커서를 올리면 #669900으로 색이 변한다.

'💻 Web Develop > ☕️ STARBUCKS 개발일지' 카테고리의 다른 글
| 6. 스타벅스 요소 슬라이드 (0) | 2022.02.05 |
|---|---|
| 5. 스타벅스 순차적 애니메이션 (0) | 2022.02.04 |
| 4. 스타벅스 전역배지(GSAP) (0) | 2022.02.04 |
| 2. 스타벅스 로고, header, 서브메뉴, 검색 (0) | 2022.02.02 |
| 1. 개발 시작 및 기본 설정 css 초기화, 폰트 설정, 아이콘 설정 (0) | 2022.02.02 |
