예제 html 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1{
border:5px solid red;
padding:20px;
margin:20px;
display:block;
width:100px;
}
</style>
</head>
<body>
<h1>CSS</h1>
<h1>CSS</h1>
</body>
</html>BOX MODEL

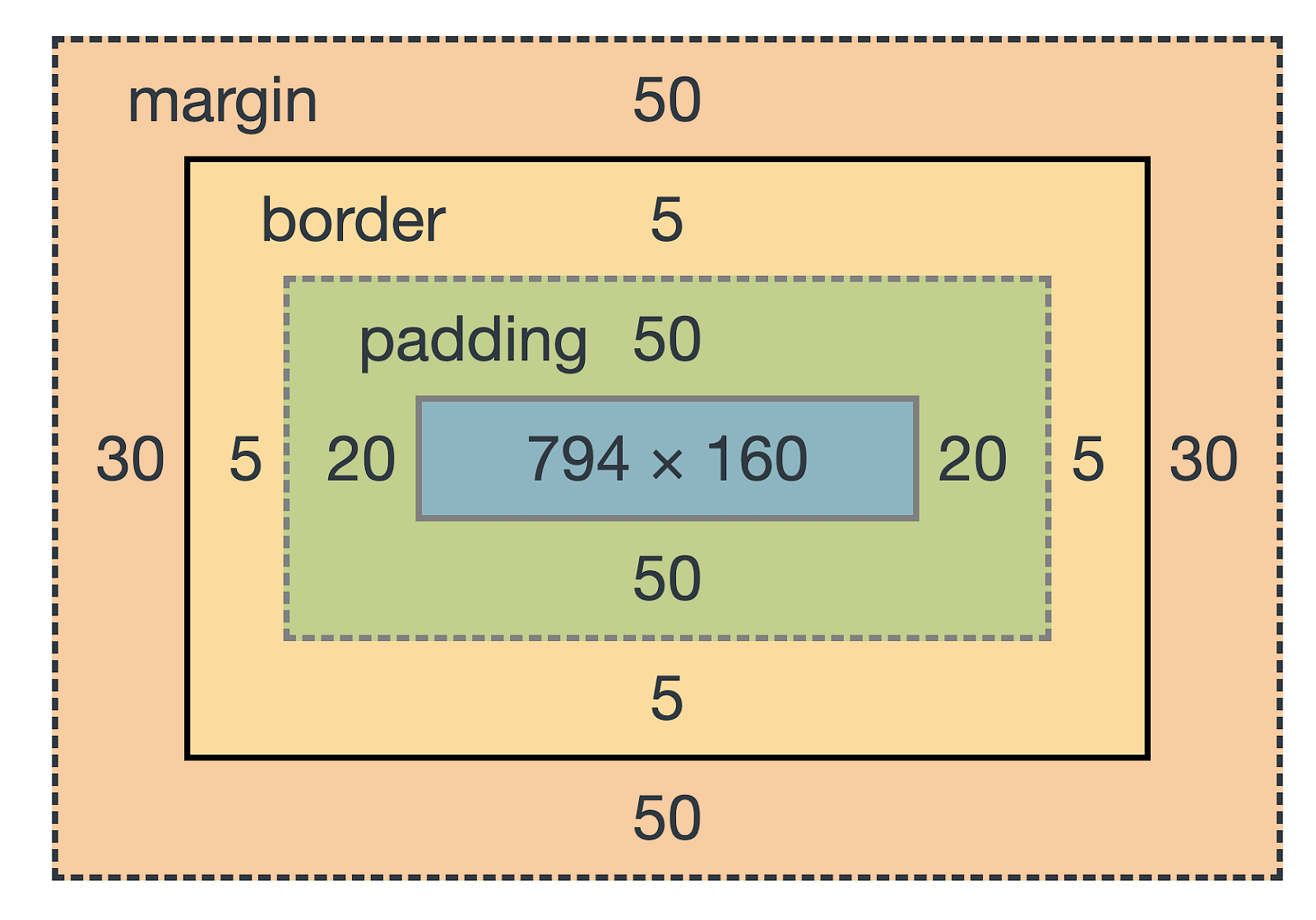
위 사진이 margin과 border, padding, height, width의 역할을 보여주는 사진이다.
Element Content
- height: 세로 길이 조절
- width: 가로 길이 조절
padding
- 내용(content)과 테두리(border) 사이의 간격
- top, bottom, left, right로 간격을 나누어 조절 가능
border
- 내용(Content)의 테두리를 꾸밀 수 있는 기능
- top, bottom, left, right로 간격을 나누어 조절 가능
margin
- 테두리(border) 밖에 여백 조절 가능
- top, bottom, left, right로 간격을 나누어 조절 가능
display
- 어떻게 표시할지 선택
- inline: 새로운 라인에서 시작 X, 줄바꿈 X, HTML 내용만큼 공간 차지, 크기 변경 X
- none: 화면에서 사라짐, 크기 자체도 차지 X,
- block: 새로운 라인에서 시작, 줄바꿈, 크기 변경 가능
- inline-block: 기본적으로 inline 속성, but block처럼 크기 변경 가능
CSS 예제 코드
<style>
/*
block level element
*/
h1, a{
/*
border-width:5px;
border-color:red;
border-style:solid;
주석과 같은 의미
*/
border:5px solid red; /* 순서는 중요 X */
}
h1{
/* display:none; 화면에 안보이게 할 수 있음 */
padding:20px;
margin:20px;
display: block;
width:100px;
}
/*
inline element
*/
a{
display:block;
}
</style>
'🔤 Language > 🔵 CSS' 카테고리의 다른 글
| 6. 반응형 디자인, 미디어 쿼리, @media (0) | 2022.01.02 |
|---|---|
| 5. 그리드 (0) | 2022.01.01 |
| 3. CSS 선택자 (tag, class, id) (0) | 2022.01.01 |
| 2. 글자 크기 조절 & 글자 위치 정렬 (0) | 2022.01.01 |
| 1. 밑줄없애기 & 특정 a 태그만 style 바꾸는 법 (0) | 2022.01.01 |